ضرورت داشتن یک سایت چیست؟
مهمترین دلیلی که به داشتن وب سایت ضرورت میبخشد، فراگیر بودن اینترنت است. امروزه بیشتر افراد ترجیح میدهند بجای تحمل ترافیک و اتلاف کردن زمان، در منزل راحت بنشینند و به خرید بپردازند.مردم اولین جایی که به دنبال خدمات شما می گردند، در اینترنت است. اگر آنها شما را در آنجا پیدا نکنند، قطعا رقبای شما را خواهند یافت. با داشتن وب سایت در 24 ساعت شبانهروز، 7روز هفته در کنار مشتری هستید.

خدمات
طراحی سایت شما با آخرین تکنولوژی!
برای یک شرکت نرم افزاری یک مزیت بزرگ است که با آخرین تکنولوژی های روز دنیا در حوزه برنامه نویسی استفاده کند.همچنین برای مشتریانی که به ما در این خصوص اعتماد میکنند و پروژه های خود را به ما میسپارند باید این اطمینان را بدهیم که ما از آخرین تکنولوژی ها در پروژه آنها استفاده میکنیم.در حال حاظر پر استفاده ترین زبان های برنامه نویسی در حوزه طراحی وب PHP و JavaScript میباشد که متخصصین ما به جفت این زبان ها تسلط کامل دارند.

طراحی اختصاصی

طراحی رابط کاربری

طراحی واکنش گرا

طراحی روی CMS

پشتیبانی

سئو سایت

طراحی وایرفریم
طراحی
طراحی وبسایت با CMS
به واسطه طراحی سایت با سیستم های مدیریت محتوا (Content Management System) شما میتوانید با هزینه به مراتب کمتر،ویژگی های بسیاری را بدست آورید.این سیستم ها اغلب متن باز بوده و هر شخصی با دانش کم میتواند اقدام به تغییر آن و شخصی سازی نماید.همین امر موجب محبوبیت این سیستم ها شده.
در دنیای CMS ها پرکاربردترین سیستم مدیریت محتوا وردپرس است.از ویژگی های این سیستم میتوان به سهولت در استفاده ، افزونه های بسیار زیاد ، قالب های متنوع و همچنین صفحه ساز های قدرتمند اشاره کرد.


اختصاصی
طراحی وب سایت اختصاصی
در طراحی وبسایت اختصاصی از زبان هایی همچون PHP و JavaScript استفاده میکنیم ، به این صورت که تمامی فعالیت های طراحی ، کدنویسی و پیاده سازی یک وب سایت تماماً اختصاصی صورت میگیرد.زمانی که یک وبسایت بصورت اختصاصی طراحی میشود هدف پیاده سازی خواسته های گوناگون یک مشتری اعم از دارا بودن ظاهر گرافیکی منحصر به فرد، امنیت بالا، سرعت و رابطه کاربری مناسب و به کارگیری آخرین تکنولوژی های فعال در حوزه طراحی وب سایت است.
روند
مراحل طراحی یک سایت

1. تحقیق و مستند سازی
هرآنچه که شما از وبسایت خود میخواهید در این مرحله مکتوب و مورد بررسی قرار میگیرد.پیشنهادات و انتظارات شما برای شروع ضروریست

2. طراحی گرافیکی
در مرحله دوم به طراحی ظاهری سایت می پردازیم که بسیار مهم است و بیشتر مورد توجه بازدید کنندگان قرار میگیرد.
3. کدنویسی
در مرحله سوم و پس از تایید قالب سایت به سراغ کد نویسی می رویم و شروع به نوشتن قابلیت ها و سیستم های سایت می شویم.

4. تحویل نهایی
در مرحله پایانی تمامی تست های مورد نظر انجام شده و آماده برای تحویل نهایی به مشتری است.
ستیا
چرا همکاری با ما ؟

بهینه سازی برای موتورهای جستجو
با بهینه سازی سایت میتوان در موتورهای جستجوی مختلف رتبه سایت را افزایش داد.درواقع سئو عبارت است از مجموعه تکنیک هایی که برای افزایش بازدید سایت ، ارتقای رتبه سایت و قرار گیری سایت در نتایج برتر موتورهای جستجو انجام می پذیرد.

طراحی سایت بصورت واکنشگرا
قابلیت واکنشگرا که در آن وب سایت، خود را برای نمایش در سایزهای مختلف صفحه سازگار می سازد و برای رؤیت و خواندن مطالب وب سایت لازم نیست کاربر بزرگنمایی نماید و یا از اسکرول چپ و راست استفاده نماید.

پشتیبانی قدرتمند ستیا
از مهمترین مواردی که در طراحی سایت باید به آن توجه داشت پشتیبانی است! یک سایت برای حفظ و نگهداری نیاز به پشتیبانی مداوم دارد و بستگی به نوع سایت با قابلیت هایی که دارد این نوع پشتیبانی متفاوت و گاها اختصاصی خواهد بود.
نمونه کارها
نمونه کارهای طراحی سایت

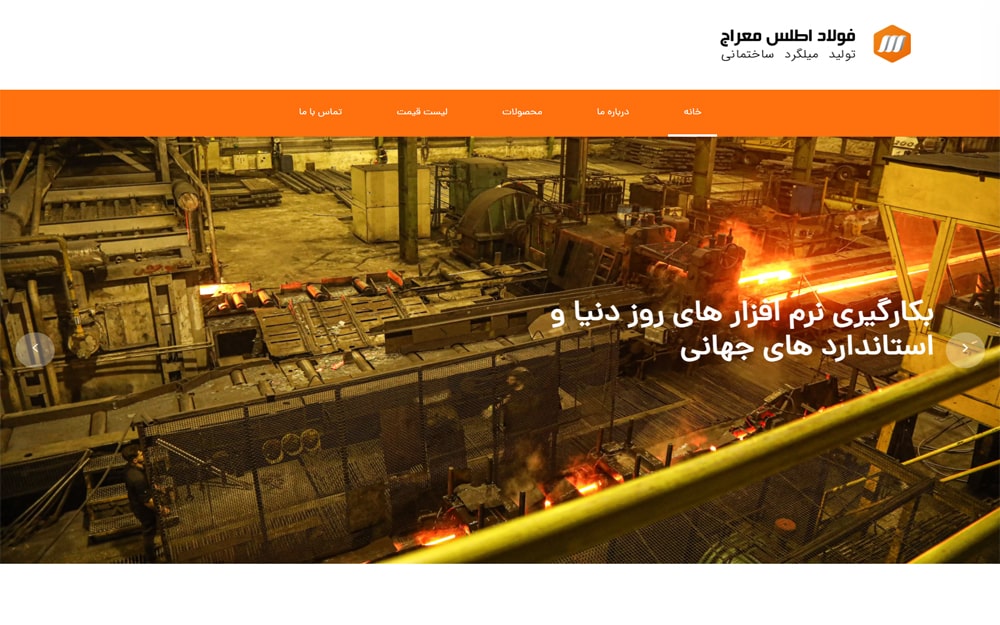
شرکت فولاد اطلس معراج

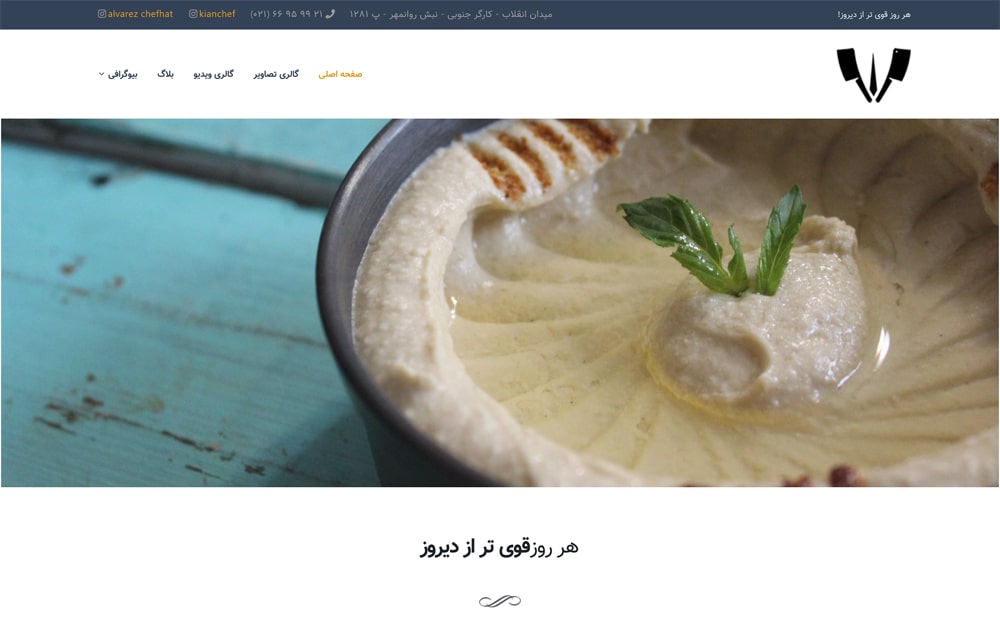
سرآشپز کیان

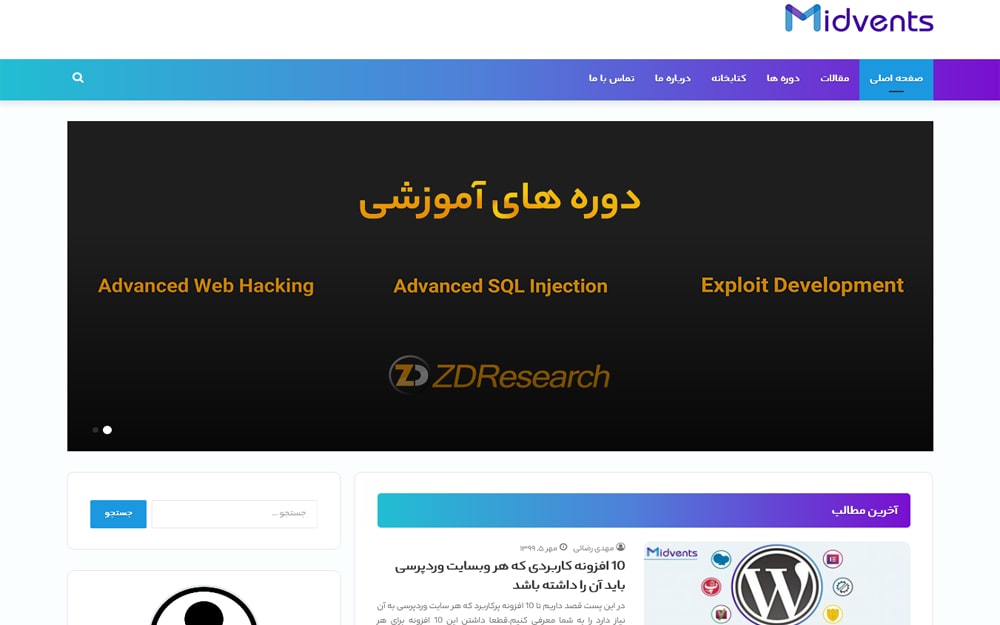
بلاگ ستیا

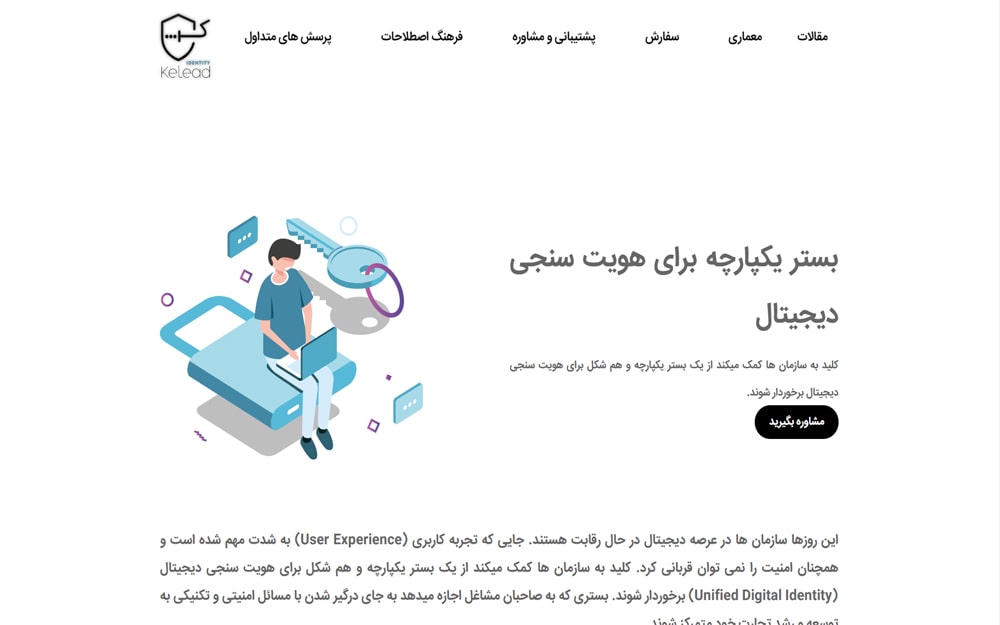
سایت پزشکی کلید

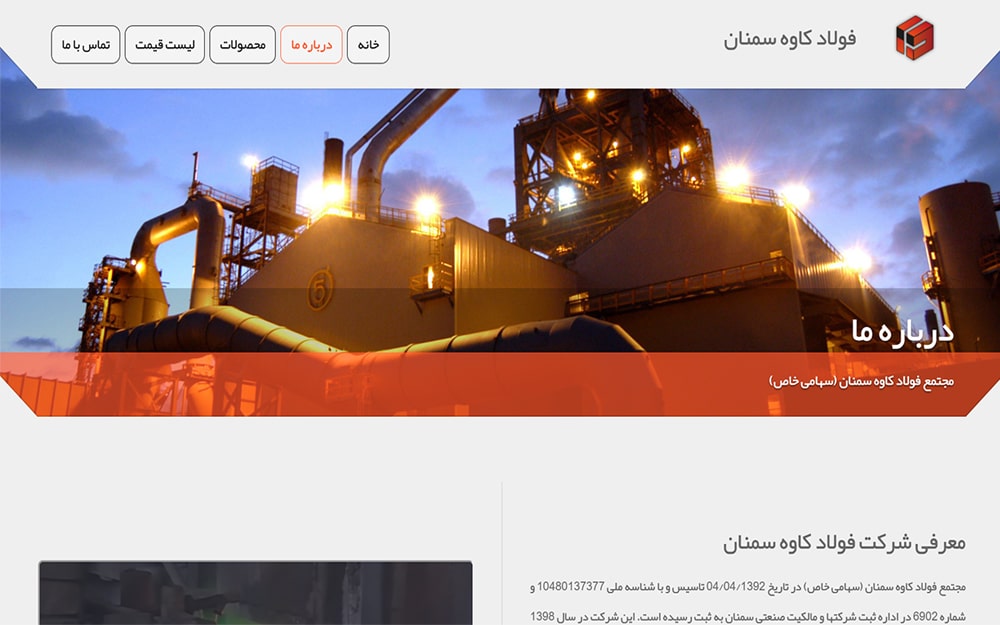
شرکت فولاد کاوه

شرکت اطلس ژن

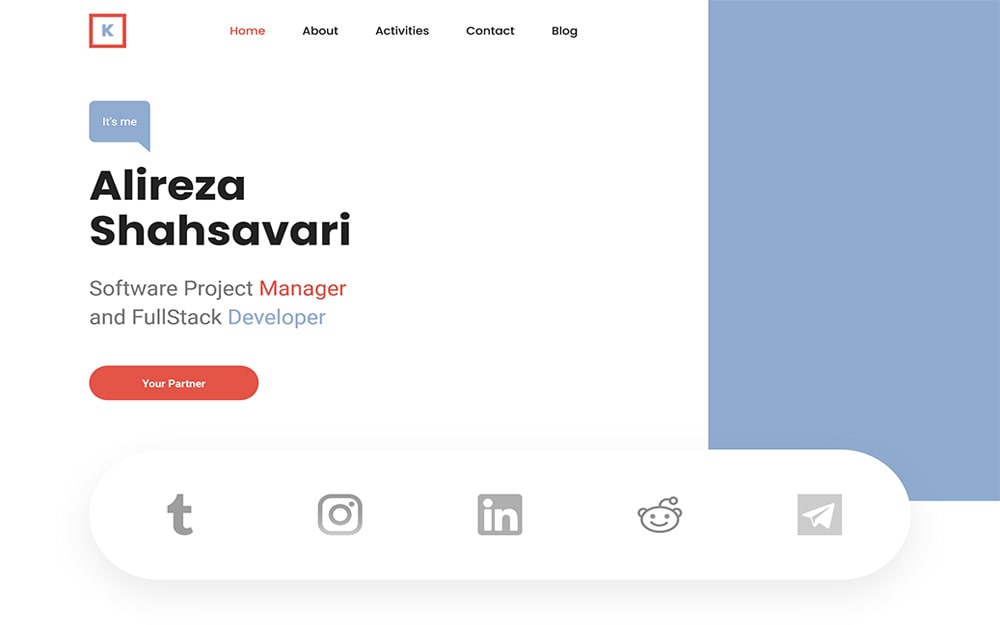
سایت شخصی
رفع ابهام
برخی از سوالات رایجی که در ذهن است


شرکت نرم افزاری ستیا فعالیت خود را از سال 1397 با هدف ارائه خدمات فناوری اطلاعات و ارتباطات برای شرکت ها و کسب و کارهای مختلف شروع به کار کرده است.این شرکت در صدد است تا با ارائه سرویس های مختلف،باعث رشد شرکت ها و کسب و کارها در فضای مجازی شود.
تمامی حقوق مادی و معنوی این وب سایت متعلق به شرکت نرم افزاری ستیا میباشد و هرگونه کپی برداری پیگرد قانونی دارد.
